前段时间根据国外的一个wordpress模板,修修补补,把它移植到了Movable Type上。我对CSS,JS等不是很懂,所以不敢恭维,有兴趣的可以拿去修改一下。做了这个模板之后觉得,其实Movable Type模板制作还是很容易的,如果一个页面的HTML+CSS已经搞定,很容易转成Movable Type的模板。
本次模板也没什么特色,很中规中矩,左右、上中下结构,个人觉得有点技术含量的是对首页和归类页面采用了PHP分页。
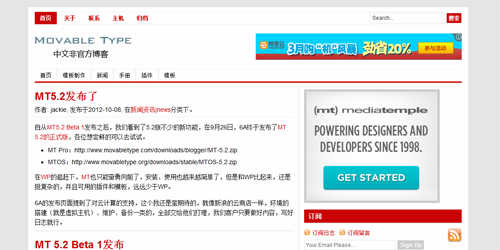
先来张缩略图,看了喜欢,再往下看。

模板简介
模板采用了红色调,这个可以在CSS里面修改成你自己喜欢的色调;在制作初期,考虑使用Disqus,但是安装之后,发现原来的留言可以同步到Disqus,新发布的Disqus上的留言不能反同步到Movable Type后台,后来使用了Movable Type自带的评论系统。因为Movable Type自带的评论系统不怎么强大,虽然有嵌套的功能,但是只能嵌套一次,所以这次没有使用嵌套。
模板在SEO上进行了一些优化,增加了description、keywords和canonical,description获取的是文章内容(去掉html标记)的前100个字,keywords来自文章的tag。
安装说明
这次模板不需要使用任何的插件,但是增加了首页和归类页面的分页,是用PHP实现的,所以如果是生成HTML后缀的,需要使用PHP来解析HTML页面。
下载地址://img.ezloo.com/2013/blog/channel1.0.zip
设置好解析之后,下载CHANNEL的压缩包到/cgi-bin/themes/的目录下,解压。回到后台Design-->Themes,就可以看到CHANNEL模板,Apply、重建一下即可。
安装后的修改
1、URL形式;可以到Design-->Templates下的Archives Templates,进入每个页面修改。
2、链接;我导出的时候就是使用本博客的模板导出,链接在Design-->Widgets,链接在M Links模块中。
3、修改右侧的RSS邮件订阅地址,使用的是FeedBurner的邮件订阅服务。
如果对Movable Type感兴趣,我们可以一起交流交流,页面的底部有个QQ群。不少的blogger都从Movable Type转移到wordpress阵营,Movable Type越来越小众了,但是在日本发展得还是挺不错的。
测试留言,mt-config增加了MailEncoding UTF-8,看看还会不会出现中午乱码。